For this task, I looked through the photos on my phone and decided I was going to make this page themed about my kitten Pixel. I had the most photos of him so I decided that this would make a consistent page. I chose blue as the theme for the shapes on the page as the bandana that is on his collar in one photo is this shade of blue so it ties the images in.
I chose to do a 3 column grid for this as it looks most aesthetically pleasing and it allows for dynamic sizing of images. The title I chose to make off-centered and to the left as I felt that this made it match with the body text and make it more consistent. I also decided that I would only have a title on one side and not the other page as I think it adds some interest to the pages and also increases the white space.
To add more colour along with the boxes going behind the images on both pages, I made the title of the page the same shade of blue. As well I increased the size of the first word of each “segment” of text, bolded it and made it blue to add another pop of colour and make the white background less plain.
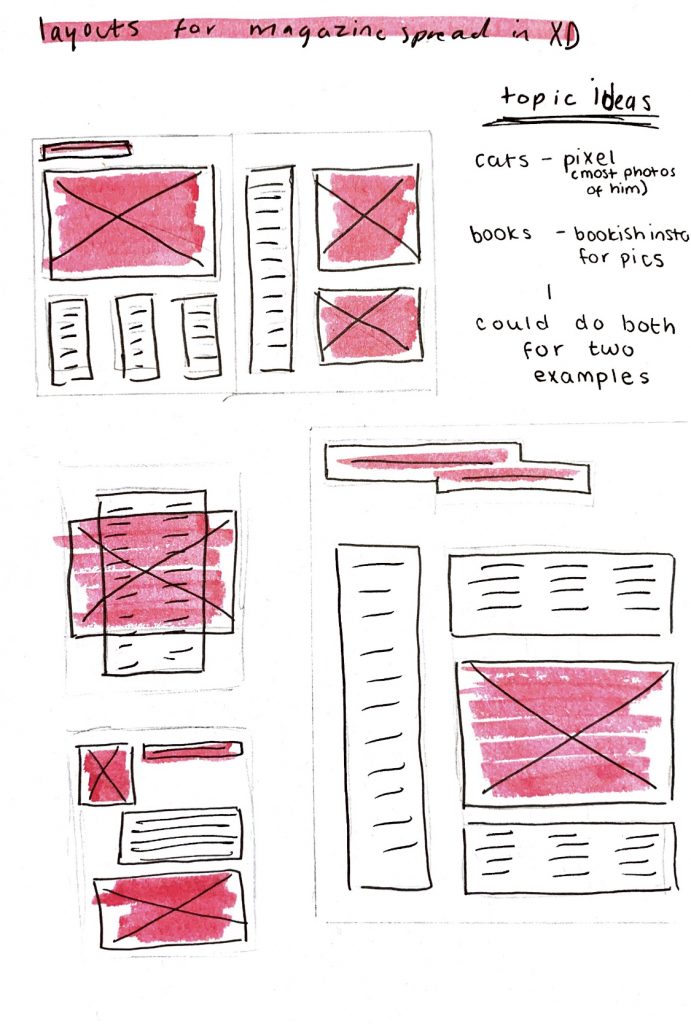
Below are some of the sketches I made first of possible layouts for the pages. I used these as a reference when creating my design and this made it easier and faster to create. I like my sketches as they have some good possible layouts on them and it took playing with the images to finally decide which one I wanted to use. I do really like the four-column design that I drew but I think this would work best at A3 size, not the A4 that I worked at.