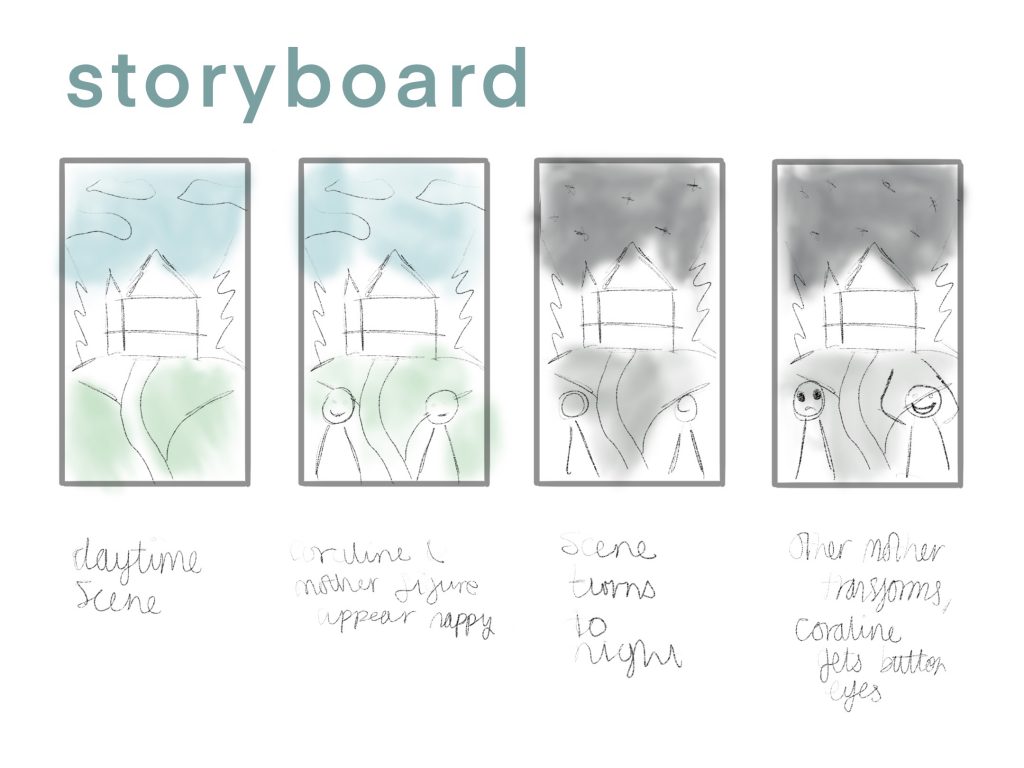
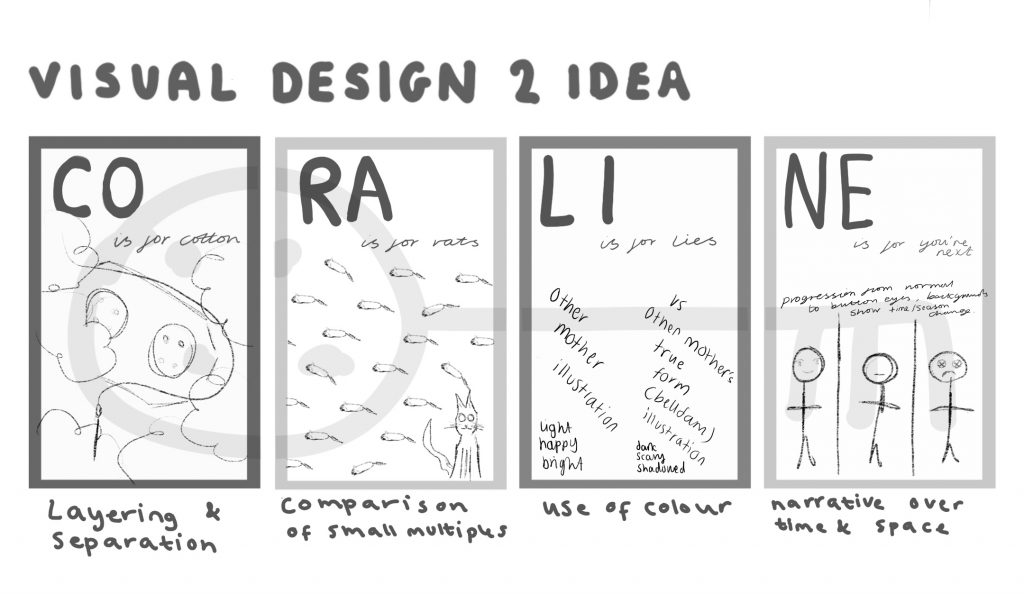
Micro-macro is a concept created by Tufte that talks about how a piece’s individual parts can have a different meaning when looked at all together. For my piece I worked to make sure the elements of my piece combined together in a way that gives another meaning to them which is alternative to the parts alone. To incorporate all of the other theories as well was difficult but I think my short gif outcome is able to work for all the theories and show off my understanding of Tufte’s concepts.
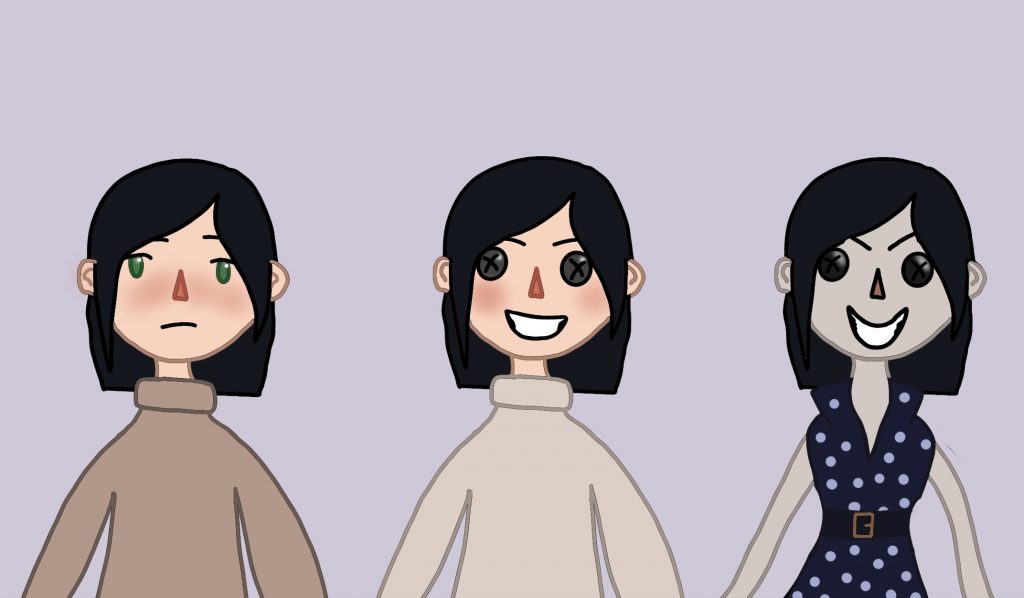
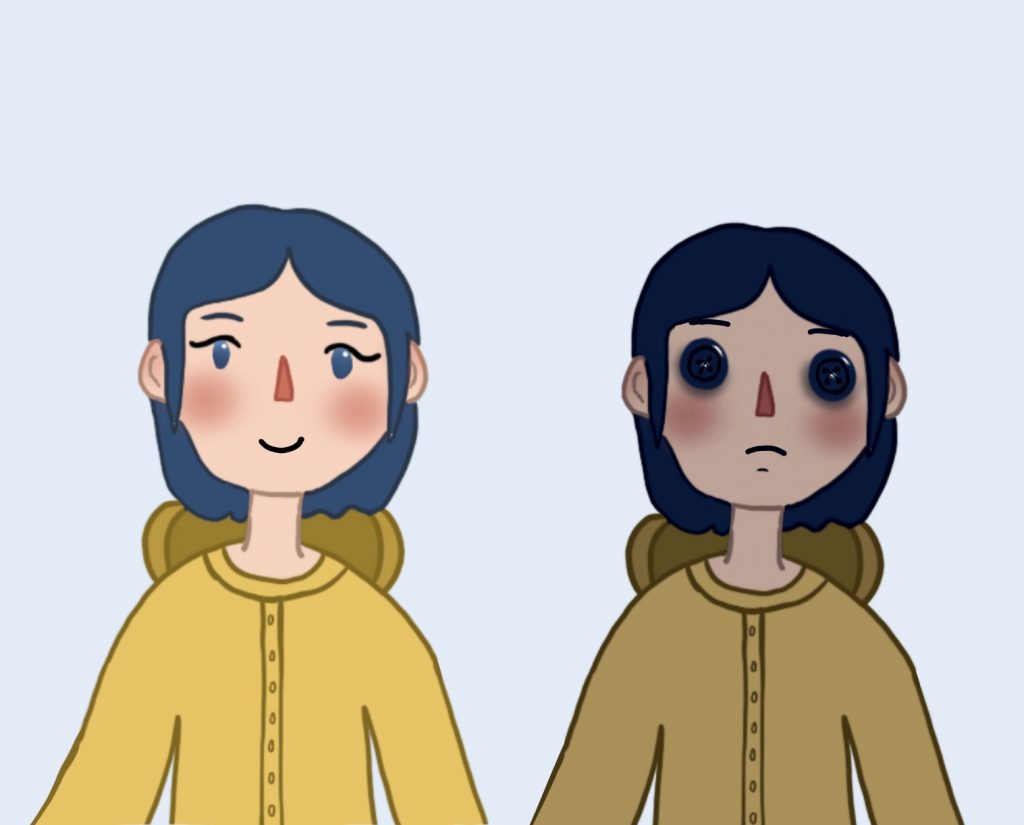
Within my micro-macro piece you can infer different things from each area of the image, the house turning day to night by itself just looks regular, normal, but paired with the other elements in the piece it takes on a more sinister nature and becomes scary and magical looking. The characters separate from each other you can only infer so much from their designs but placed together you can gather much more information about them and their relationship and your opinion on them may change. For example the left character alone could be seen as a scary villain by herself in her end form but paired with the mother figure you can see in the wider picture that she is in fact scared and that she is changed by the mother figure within the story. Seeing the characters within setting context too adds to the wider picture as you can see their influence on the surroundings and how plot and character can be inferred from an overarching image.