https://xd.adobe.com/view/3952688d-e385-4973-486b-71fecea9c4f7-4f63/
Part 3
This below is the storyboard that I created for this task. My proposed animation would be of a leaf being blown off its tree and undertaking a journey of sorts carried by the wind where it would eventually fall into a leaf pile. I felt this could be a really appealing animation sequence and I could showcase many principles within it.
As shown by my storyboard I would in the first scene be using arching motions which would show use of the arcs principle, this is a fluid motion that is used a lot in animations and I thought it could work well here. I would also use the technique of anticipation as the leaf would sway backwards and forwards first before coming off the tree, this would have people anticipating the movement before it even happened and considering what was going to happen to the leaf. I felt that this would make for an interesting first scene. In scene two the leaf would spiral across a city scape, this would be a bustling busy city and would be a start contrast to that of scene one. This spiralling movement would be exaggerated which is another principle of animation that we have learnt about. In this scene and also the previous one there would be some secondary action, scene one’s being the branches moving in the wind along with the leaf and the second it would be the cars moving in the background. Scene three is quite simple, the leaf would end up in a park/wooded area and the wind would change direction, this would then cause the leaf to stop ( a follow through motion of the leaf moving backwards a bit would be used) and then it would float slowly down to the ground into the leaf pile.
I imagine that this animation would be made digitally and using software such as Photoshop to draw the assets and After Effects to put it all together. These animations would be done with the keyframe elements in AE and the leaf would follow a set drawn out path within the software. The backgrounds would stay the same during each scene with nothing changing in them, much like cel animation and would only have to be drawn once.
Part 2
In this blog post I will be talking about the constraints and limitations of storytelling/ narrative in animation and comparing modern and traditional animation and their respective issues. Within animation I would say there are two main techniques, modern and traditional, both using the same principles just different methods of achieving them. These two techniques to making animations have some similar and different limitations which I have noticed whilst considering this topic.
Within older traditional animation techniques I have noticed a few things that could be considered constraints or limitations compared to the modern day equivalent processes. With traditional 2D animation once a mistake is made I know that it would be difficult to rectify if it is not spotted early on. All of the frames that had been created for this animation past the point of the mistake could be wrongly drawn and would possibly need to be remade, this could be considered a limitation as it means that the animation has to be pretty much perfect the first time around and it leaves no room for error. Comparatively, digital animation is much easier to change a mistake in, a lot of the work can be done by the computer as I know from experience, and the mistake could be found and corrected easily and quickly.
Modern digital animation offers the chance for not only rectifying mistakes easier but also offers a boost in creating an animation. Speed and ease of creating a project is increased when using digital techniques, software such as After Effects and Photoshop can be used to animate an idea and it can be easily done, traditional techniques however mean drawing everything by hand with no assistance which can be a hinderance and constraint to the time needed to complete a project, more time would need to be accounted for to make something traditionally than it would digitally. The issue with time could also inhibit the story that is being told as the maker may make it shorter or change their idea to save time.
A constraint I can think of that applies to both digital and traditional animation is that of camera angles. When considering an animation I was going to create for part 3 I had to think about the angles of scenes and what I could actually achieve and what I could not in an animation. Complex shots seem harder to make than something more simple as the ‘camera angles’ or perspective are difficult to animate from my perspective. If you wanted some elaborate camera shot the scene and everything in it would have to be drawn from all the angles that you wanted to make it actually change perspective how you envisioned it. This is a constraint as it means a lot of things cannot be done easily in animation that you want to make as the angle is restricted and has to be redrawn. This also means some storytelling could not be achieved as desired.
In digital animation I would say that a limitation would be the device and software that is being used. Many animators will have different budgets for their animations and access to different things. For example I would not have been able to complete choice 1 of this project due to my Macbook not having enough processing power to use After Effects and such for long periods of time without crashing, this paired with the small amount of storage on the device meant that I could not have created an animation unless I had access to better technology therefore I was limited with what I could do. Along with considering devices and software and such, there is also the chance for loss of data or software errors when making digital animations which is a restriction in my view. It restricts the amount someone can work at a time and means that being careful and keeping backups of data regularly have to be done, this could pull someone out of the creative process and hinder ideas.
In my opinion despite some of the limitations and constraints with digital and traditional animation, modern techniques mostly help creators rather than hinder them. Modern techniques from my experience help the animation in creating something that in the end is smoother and more precise along with being easier to create due to the conveniences of technology. A lot of things can be automated, for example in after effects the software can move things for you if you set key frames and it fills in the points in-between, which can be massively time saving.
Part 1
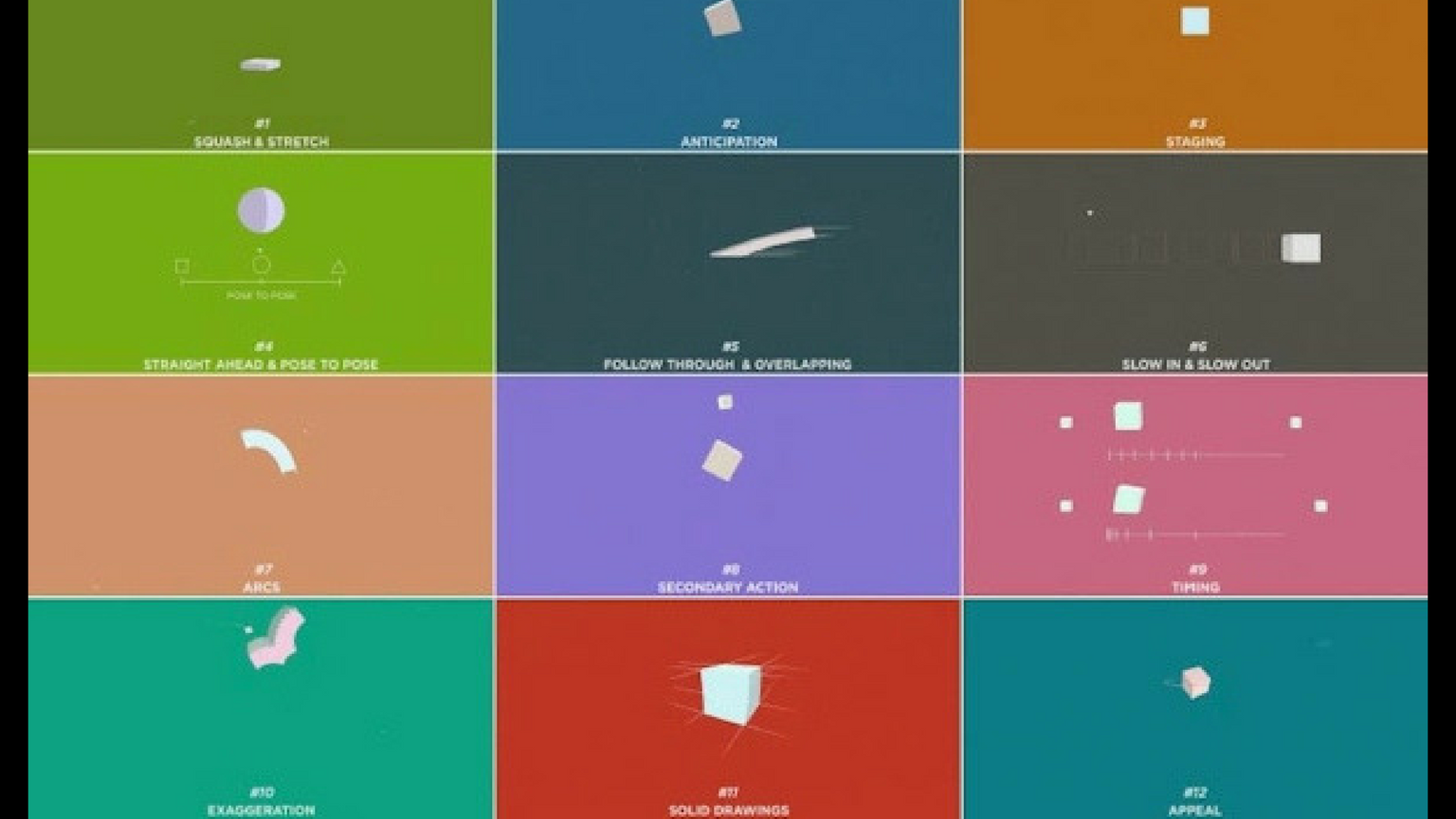
Within the field of animation there are many rules and techniques that need to be considered and used within an animation. These fundamentals are important, almost essential, to making a successful piece of animation. There are 12 basic principles in animation that are usually used as a basis and starting point for creating an interesting piece of work. These principles were consolidated by some animators from Disney and are widely recognised as vital to creating animations and are something everyone must learn. These principles are usually used in 2D animation but can sometimes be seen within 3D animation also. They are also used in traditional and modern animation techniques to help with the animation process and making an effective outcome.
Ritchie. J (2017) The 12 Principles of Animation (With Examples). Available online: https://idearocketanimation.com/13721-12-principles-of-animation-gifs/ [Accessed 6/5/20].
The principles are as follows in this image:
Within my work on the first part of this module I used many of these principles myself to complete the tasks that were set. I found that many of the principles were easy to add into an animation and usually came naturally to add into an idea as a lot of them seem logical to add to an animation to make it effective. I added in things like squash & stretch and slow in & slow out to add fluid movement and smoothness to the animations I was creating. My use of squash & stretch was prevalent when I was creating an animation of a bouncing ball, to make a convincing motion I implemented this principle to make the ball look like it was impacting the ground and a reaction of the ball was caused by the action I was animating. A lot of the principles are things that really take an animation to the next level and make it visually appealing, these are things such as follow through and arcs (both of which I think are important for making something for the eye to follow and that is interesting to watch).
Within the Disney movie, Tangled, many examples of these principles can be seen. One that is most often used is the principle of Follow Through. It can be seen clearly in the GIF below when she is twirling to show off her new hairstyle. Animation techniques like this bring more realism to an animation and help the scene flow. You can see below that her skirt and hair continue to move and twirl after her body stops moving, this is the follow through of the action and really adds to the scene, giving it life.
Below is another example of one of the principles, this one is the straight ahead principle. This is also an example of a technique in action in traditional animation. The straight ahead principle involves drawing every frame as you go to create the animation, this allows the animator to make the scene flow exactly how they want to. It helps to make an animation look more fluid and realistic and is used really effectively in the scene below of Cinderella changing into a princess gown. In contrast if Pose to Pose was used the animation would not have looked as smooth as Pose to Pose involves drawing almost a start and end point for each action of a character and then filling in some animations in between, this means that the action can’t be as carefully crafted as it can with the Straight Ahead technique.
Planning for the Prototype
In this blog post I will be talking through the layout sketches that I created that show the idea I have for the app. I felt it was necessary to first get my ideas visualised and down on paper before I started to work in XD as this would lead to less mistakes in the long run and make it easier to create the prototype itself.
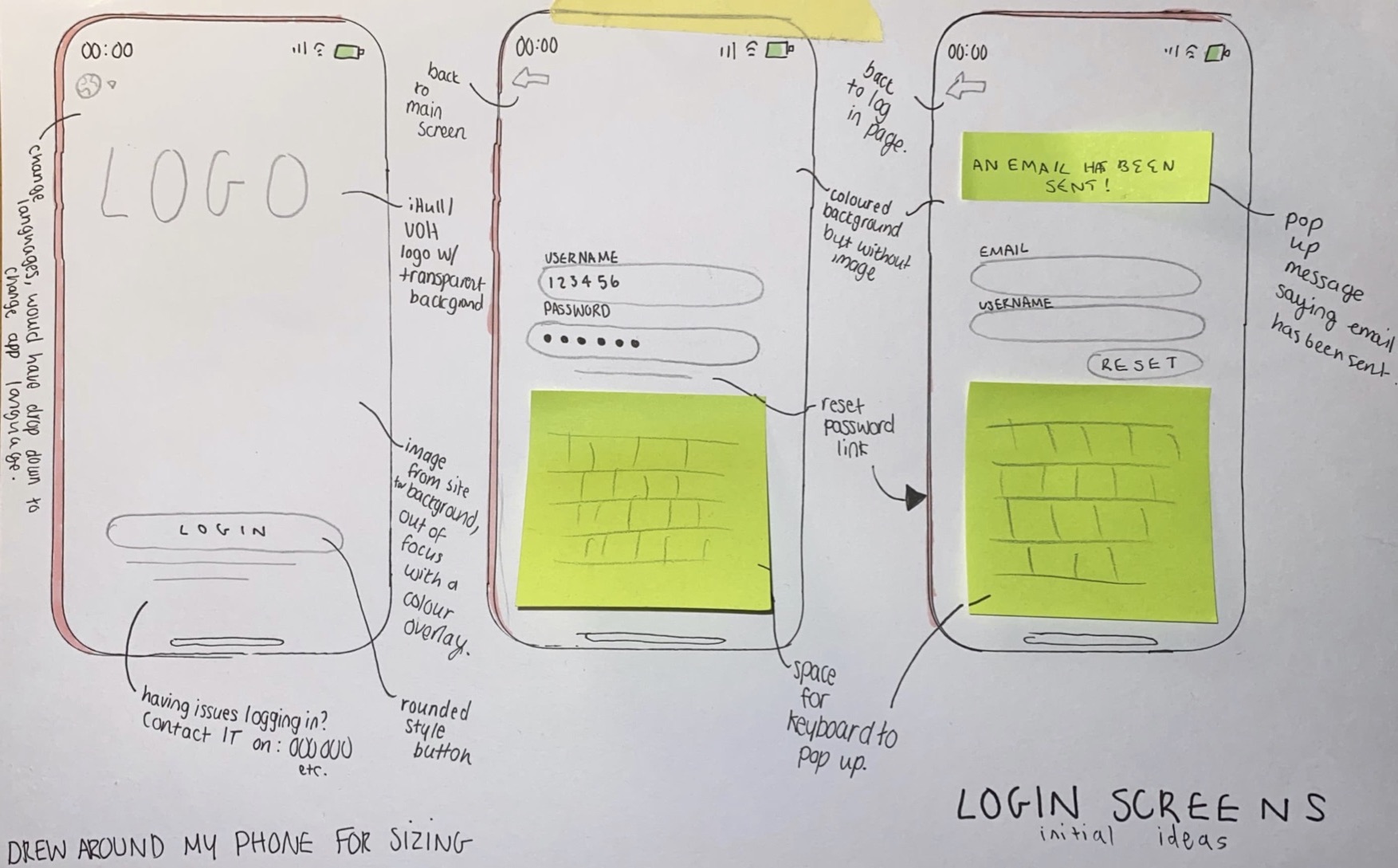
Below is the idea and sketches I had for the log in screen of the app. I wanted something minimal and that was easy to navigate. Having less options on a screen like this simplifies and streamlines the user experience and makes it a lot more simple. At the top of the main page I have added a globe symbol, this would lead to a drop down with the available app languages so that it is easy to change the language of the app to accommodate international students. I chose to use a symbol as I thought this would be easier than using the word as this will be clearer for people to understand. I added text underneath of the log in button and on the subsequent pages for if students are having trouble with the provided log in details and a way to reset the password. I think that these designs are nice and simple and I will be using this kind of principle throughout my app to add consistency and make a smooth experience. I have chosen to use a rounded button style as I think this is the most aesthetically pleasing and will look nice with the idea that I have for the app overall. The colour scheme I’m planning to use as default is the same pink colour that can be seen on the Hull University website, there will be other options able to be chosen from the settings within the app that will also pull from colours on this website to add some uniformity between the university’s services.
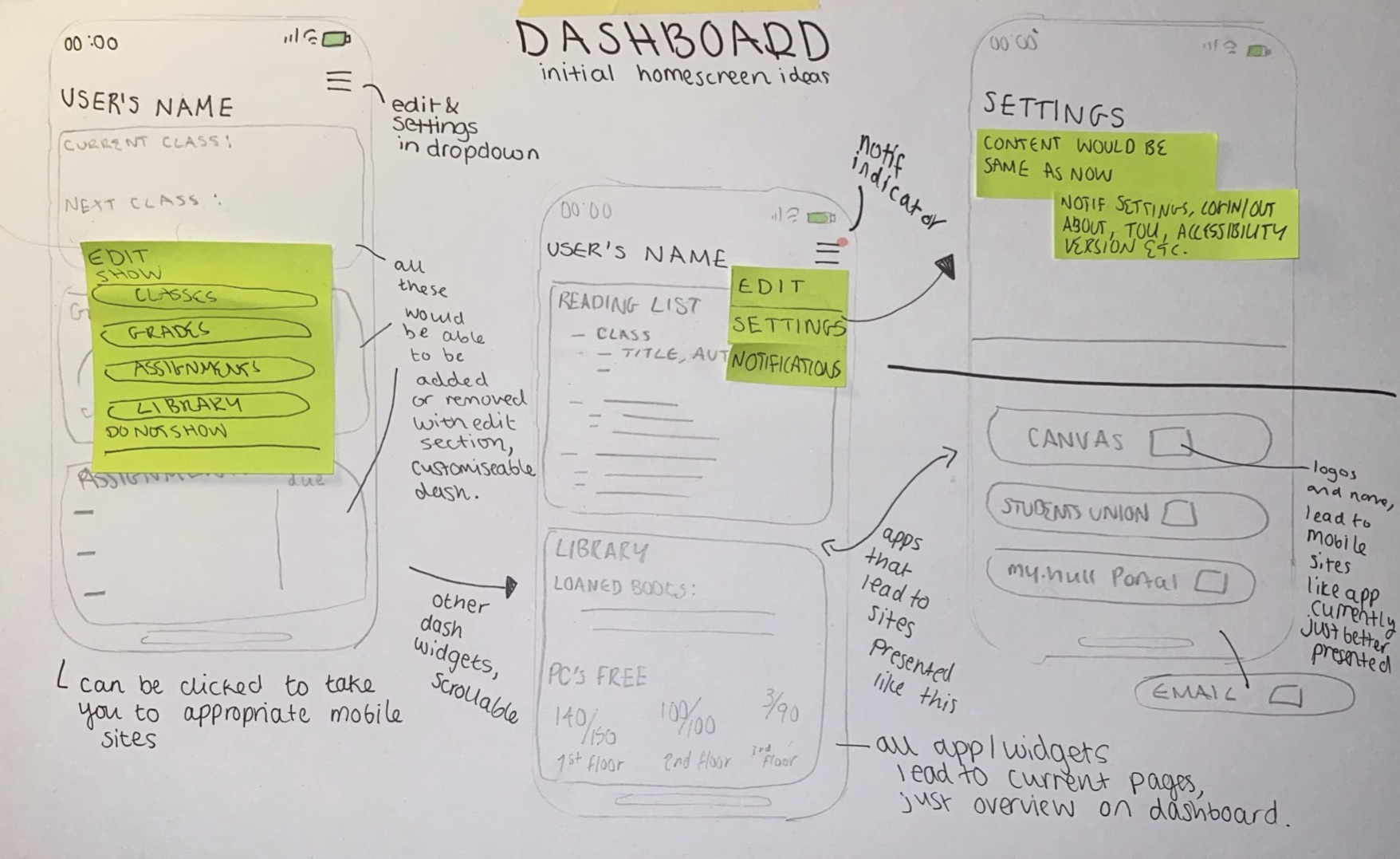
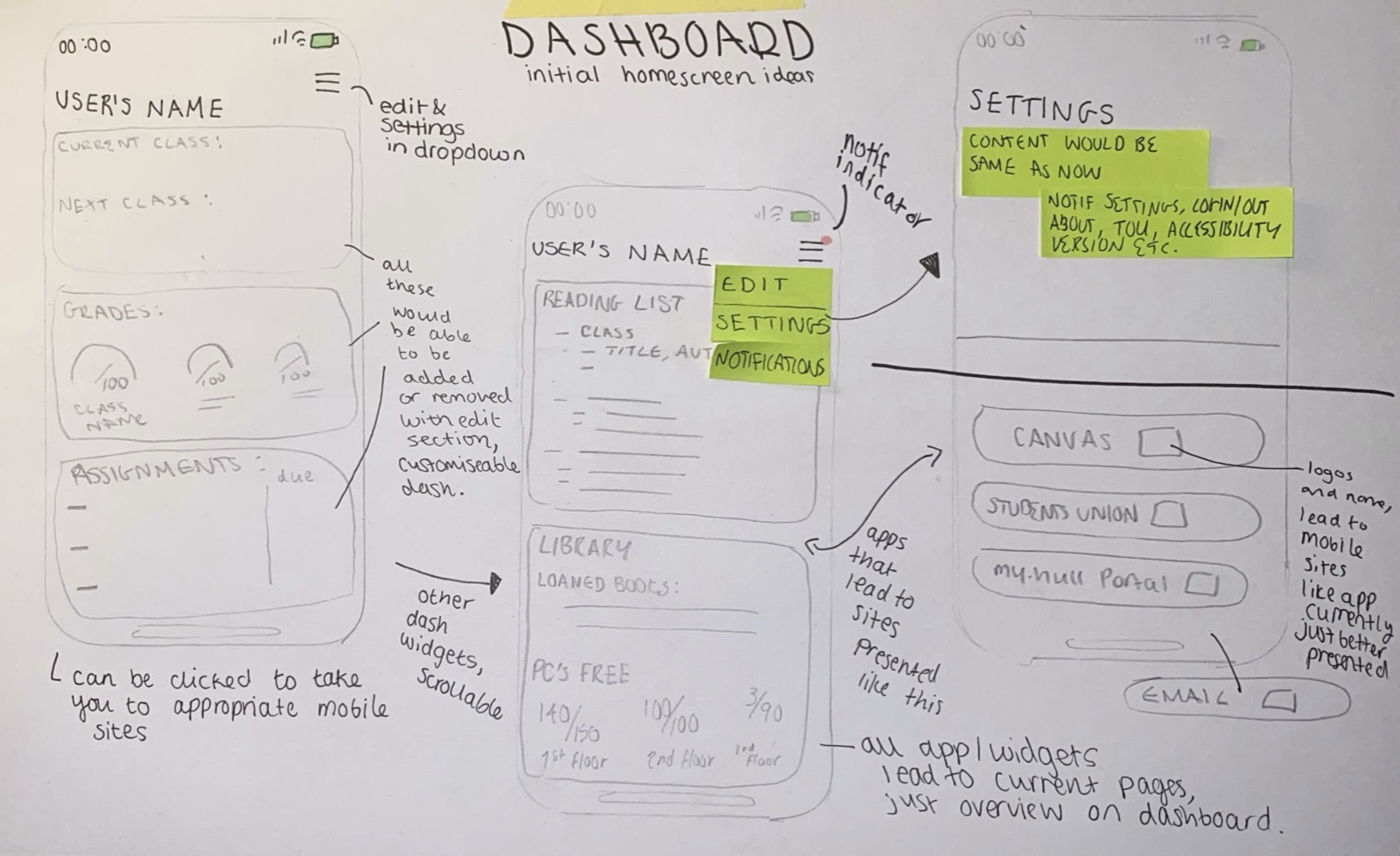
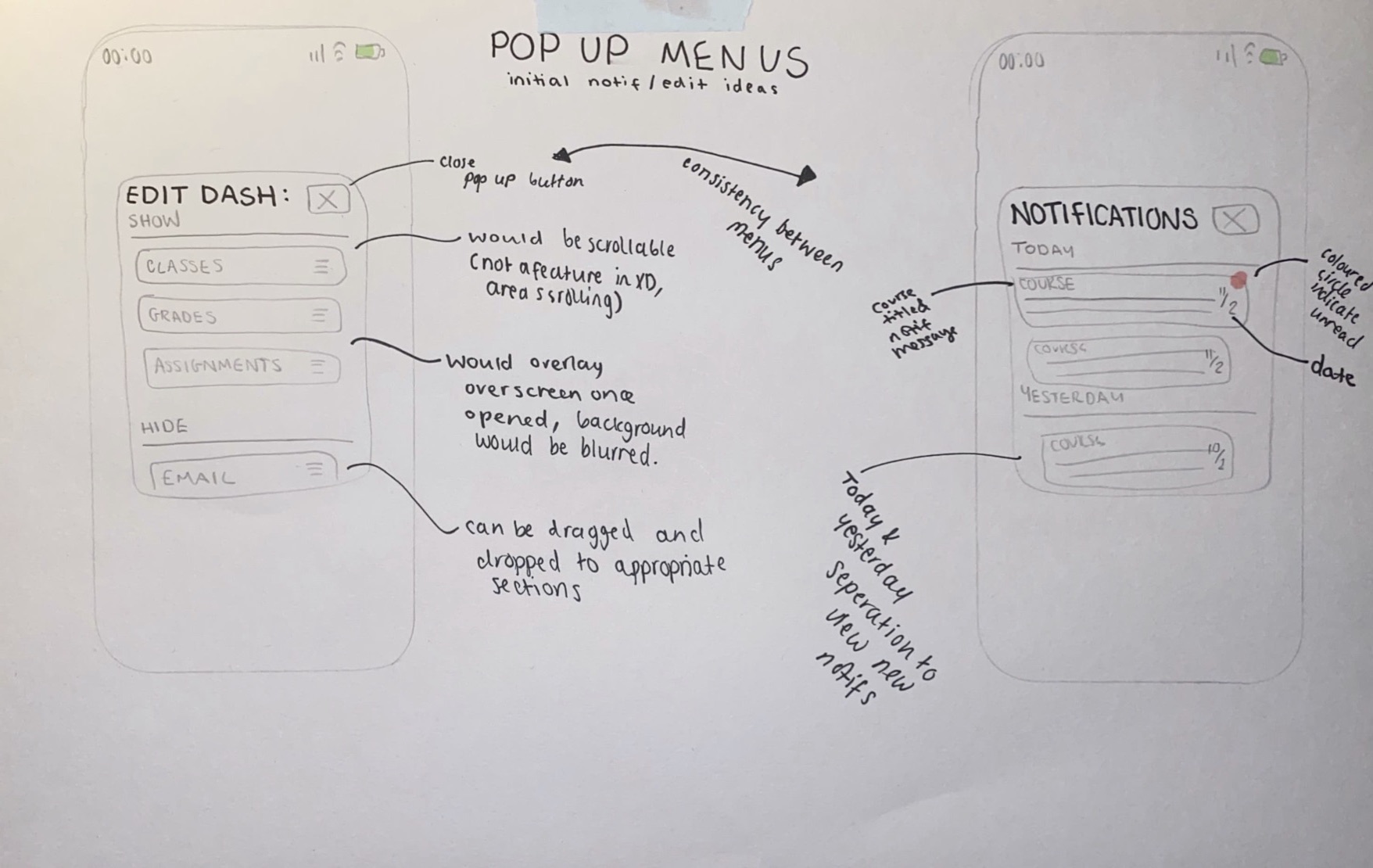
Below are the layout sketches for the main dashboard of the app, one showing a pop up and one without to show the design underneath. I was inspired by the widget sections on a lot of phones with my design and tried to come up with something that would enable people to chose which parts of the app they wanted to see. I unfortunately do not know how to actually implement this into the prototype itself so I will be showing off the sections of the app as if the student had the majority of them selected on their dashboard as I am unsure on how to switch them out on command.
I wanted to keep all of the sections on the dashboard clear and easy to understand and mostly rely on visuals if I could, I wanted to do this to make it easier to get the information needed within the app and make the process quicker. I have annotated these layouts so further information about my ideas as I was creating them can be seen below.
Below is what the pop up menus would look like on my app, the background would be blurred on the app itself to make the pop up the centre of the design and make it clear to read.
User Considerations
For this app, the target audience I was shooting for is obviously the University students . I wanted to create something that would be easily laid out, simplistic and yet customisable to the student. My inspiration came from current phone interfaces and things that are already implemented into the devices we use in every day life to ease usage of the app and make it more familiar to the students. This idea came to me from looking at my own phone and seeing how the notification centre and widget section of my iPhone operated. This area of the iPhone allows you to chose which widgets from which apps you see on the page, making for a unique and customisable experience for each user. My plan is to have my app work with an almost widget like element to it so each user can customise which parts of the app they want to see. This will help to streamline information for that student and help them to find the things that they need to see in a faster manner.
Within my app I will also have an option on the main screen of the app to change the language of it, this will help international students with daily university life by making it easier to access for them in their native language. Along with this element I also would have voice over support to my app to help any visually impaired students to use the app without hindrance, this cannot be accomplished in a prototype but the settings for it will be included in the prototype that I am planning to make. Along with this all elements would be scaleable with the font size chosen on the phone itself to make sure that the app is readable to everyone as it would use their desired font choice. These are all elements that I am considering whilst designing my app and are things that I will add settings options for to show that they would be included in a full version of the app.
Another idea I had for the app to help with customisability and accessibility would be the choice to chose from a set number of monochromatic colour schemes for the app which would help students with issues relating to colour but also help bring some more uniqueness and personality to the app itself. I was thinking of using the teal, purple, dark blue and pink colours which are shown on the Hull University website for some consistency between the two platforms. These features are not something that I know how to accomplish in the XD software but will again be things that options are left in for in the settings to show their presence.
I think that if there were to be a staff version of the app, which could be easily integrated, it would use the same visuals as the student version of the app. I will not be adding this currently as I am choosing to focus on the student version of the app but I believe the staff version would be basically the same, with the same implementations and the same idea of choosing what is on the dashboard for each staff member to make it customisable.
When thinking about the design for my app I tried to think of things to make it as customisable and accessible as possible to all students, I think with the implementations that I have listed above this could be accomplished well in a full version of the app.
Task 4 – Character Walk Cycle
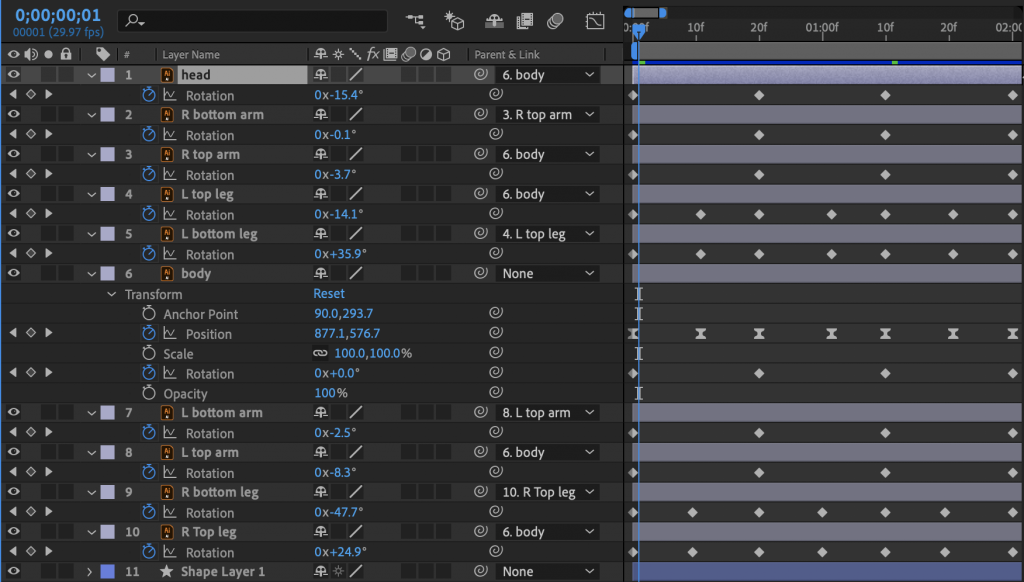
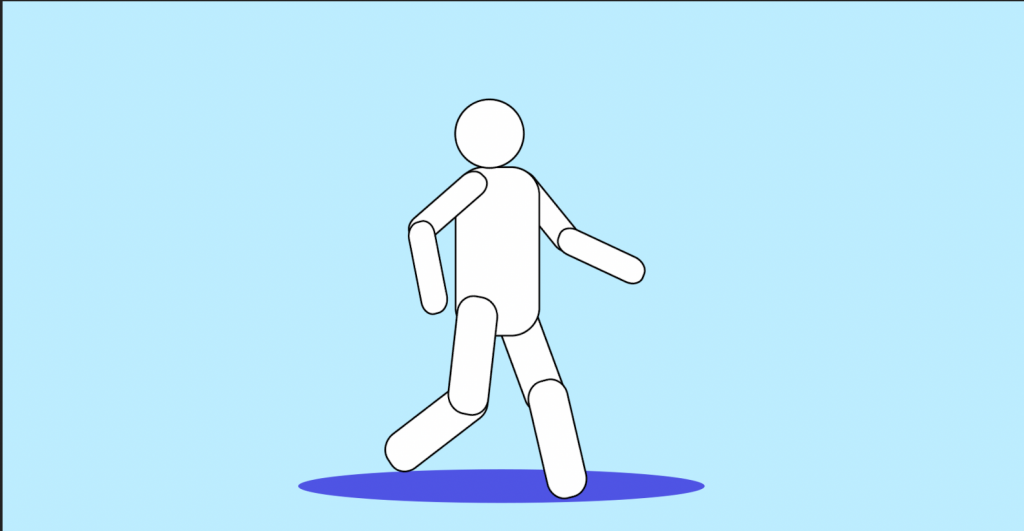
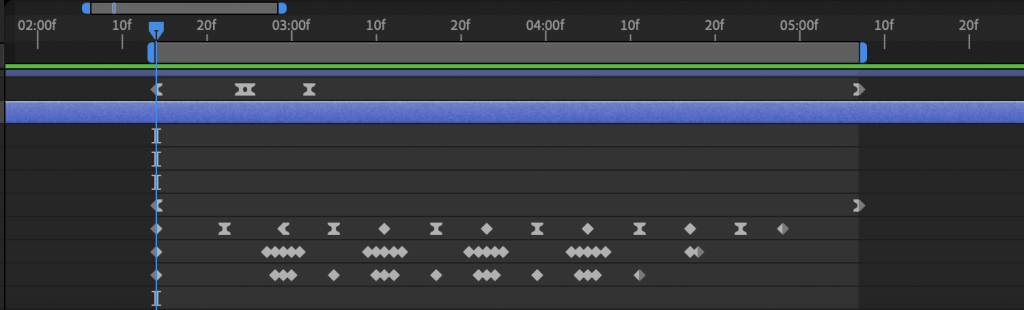
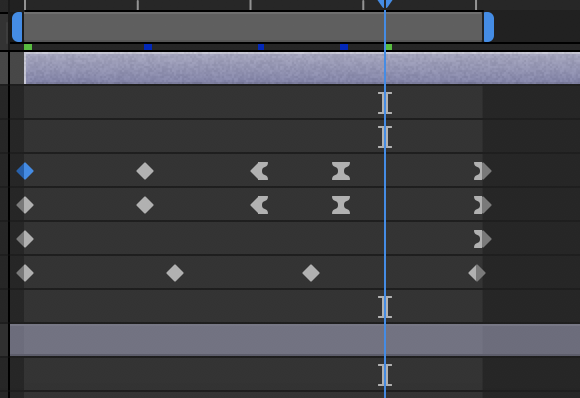
This is the character walk style animation that I made in after effects. This animation was easier than I anticipated to create and I was able to make something that I was satisfied with on the first attempt. I made the person itself in Adobe Illustrator then imported this as a composition into After Effects making sure each part of they body was on a separate layer so could be manipulated separately. I then parented the pieces together as shown in the screenshot below so that elements would move together and smoothly, I then mainly used rotation keyframes with some position keyframes to move the person to create the walk cycle making sure to make the beginning and end keyframes the same. I didn’t really have much issue when creating this animation, only in the process of rendering it. The issue that I had was once it was rendered and uploaded to Youtube it looked a lot slower than what it had looked like in After Effects so I went back into After Effects and moved in the timeline so that the space between keyframes was shorter and the end result was quicker. My whole animation is 2 seconds long but since the start and end frame are the same it can be looped infinitely. I really like the outcome of this animation and think it looks quite good for a first attempt at anything like this.
Task 3 – Bouncing Ball Animation
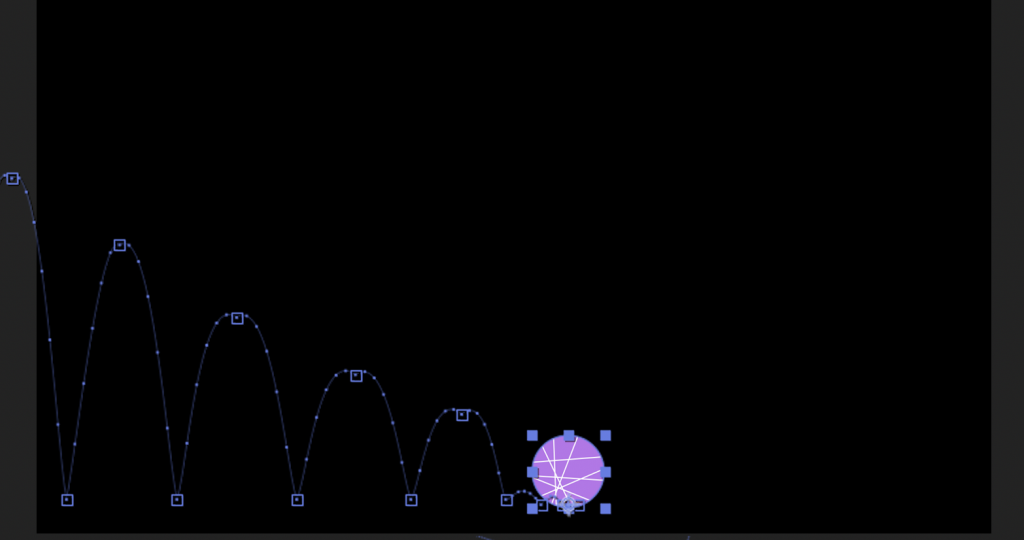
This is the bouncing ball animation that I created for task 3. To make this I followed the tutorial suggested as I have never used After Effects before and am lacking in experience. I had a few first attempts before this one which did not look as good or the bounces were too pointed and not curved enough that I didn’t know how to solve easily, so this is actually the 3rd one that I made. I decided to start over each time as I could use what I made in each attempt as a test run and improve my skills by doing it again. I think it turned out well for a first attempt and even-though it is quite simple you can see it rotating as it bounces and the squash and stretch effect well. i think by doing this task and leaning how to animate something basic like a ball in the software it made me more aware of how to do other things with it. Once I had made the ball animation I then uploaded it to youtube. Below are some progress screenshots.
Task 2 – Animated Logo
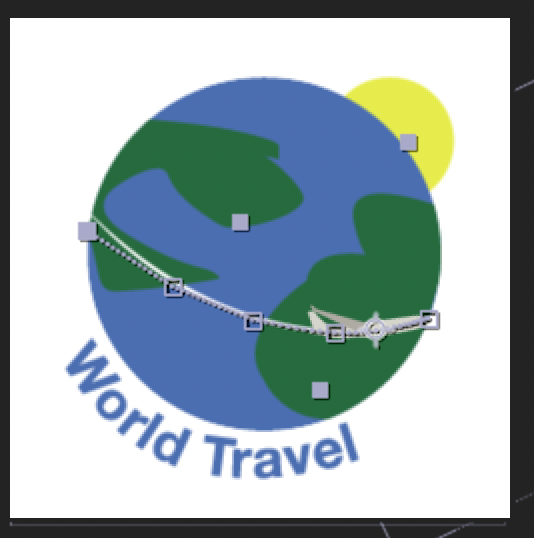
Below is the logo that I created for Task 2. I decided that I was going to make a travel company logo as I had an idea of an animation I could make for one like that. I decided that I was going to make a logo that featured the world and a plane going around it, I felt like this would be a cool logo and something that was easy to make with my limited skill set. I picked World Travel for the company name as this summed up what the company did and I didn’t feel like the name was the biggest element for the logo, it was the animation itself. The customers would be families and holidaymakers looking for travel and air fairs across the world. I picked blue, green and yellow and shades of white and grey for the main colours of this logo as these were the colours that made sense for the design. I wanted my logo’s animation to be simple so I think the idea of having the plane fly around it was good and also illustrated what the company did better than the still logo would itself.

Below are some screenshots of my progress and how I animated the logo. I used the scale, rotate, and x and y position settings to achieve my animation. I decided that I wanted it to follow the line on the logo so this is the path that I animated it to take. To create this animation I used Adobe After Effects and the key frame system within it.
Below is the gif of the animated logo that I created. To make the gif I first had to render the animation as a video, I did this by adding it to the render queue and saving it as a .mov file. Once I had this video I used an online converter to make it into a .gif file.
Hull University App UI/UX Review
Before starting work on my own redesign for the iHull app, I actually wanted to look at the existing one and see what this app manages to do well and what I think it does poorly in its design. I decided to look at the app myself first and give my own opinion on it, as I was doing this I also decided that I was going to have an unfamiliar user, one of my friends, look at the app to get a different view point and will write this into a later post. I think getting 2 viewpoints and ideas will be useful and help me to better design a new app.
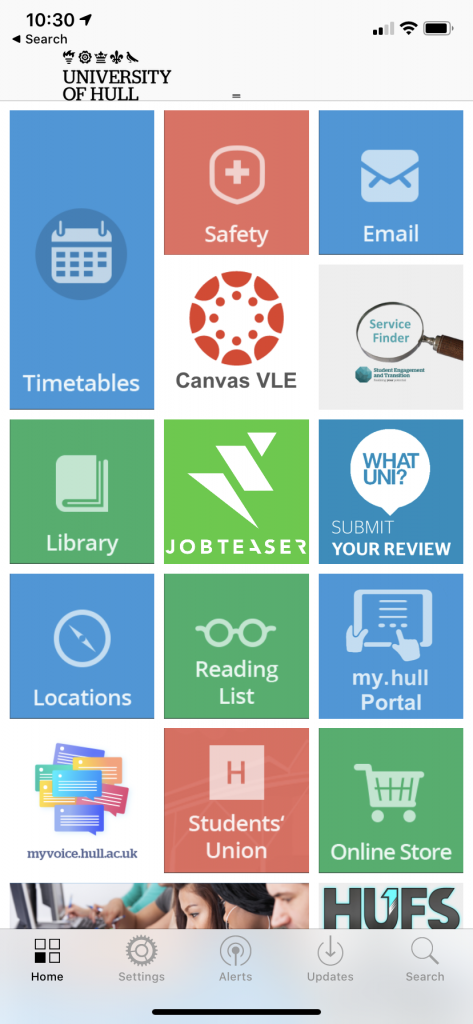
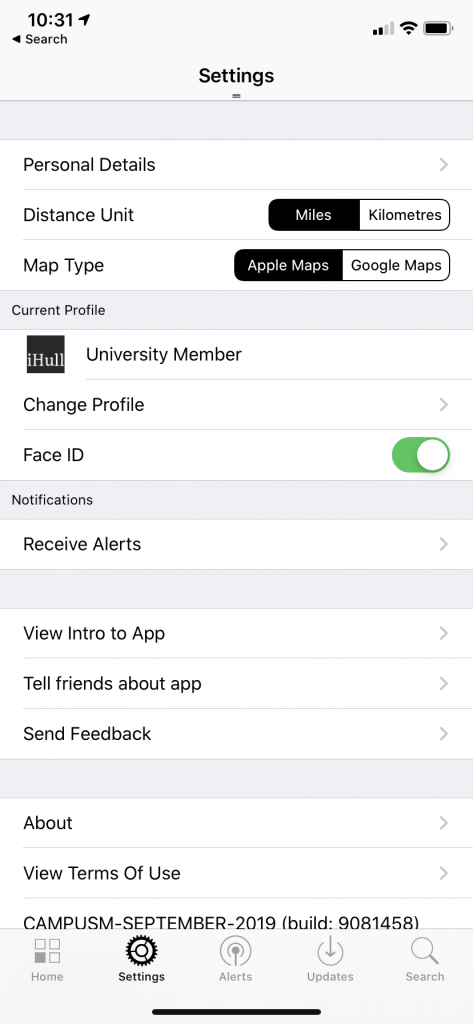
Below are some screenshots of the iHull app, the main page, the tabs at the bottom and what some of the tiles on the main page lead to. A lot of the tiles on the main page lead to websites and other things outside of the app and are useful in itself but in my opinion they are better designed than the ones that lead to in app pages and this makes it jarring to look at these pages as there is not enough modernisation on the current app. The transition from current recently designed web pages and the in app pages is quite apparent and makes the app look quite old. When I first got the app when I first joined the University I could tell really quickly that the app had not been updated in a long time and felt that the design looked really plain and simple and not very exciting. I actually at first thought the app had not been optimised for newer iOS systems as it looked quite old fashioned in design from apps I’m used to using. It was also really apparent that the current design and branding and colour scheme of the Hull University had not been brought over.
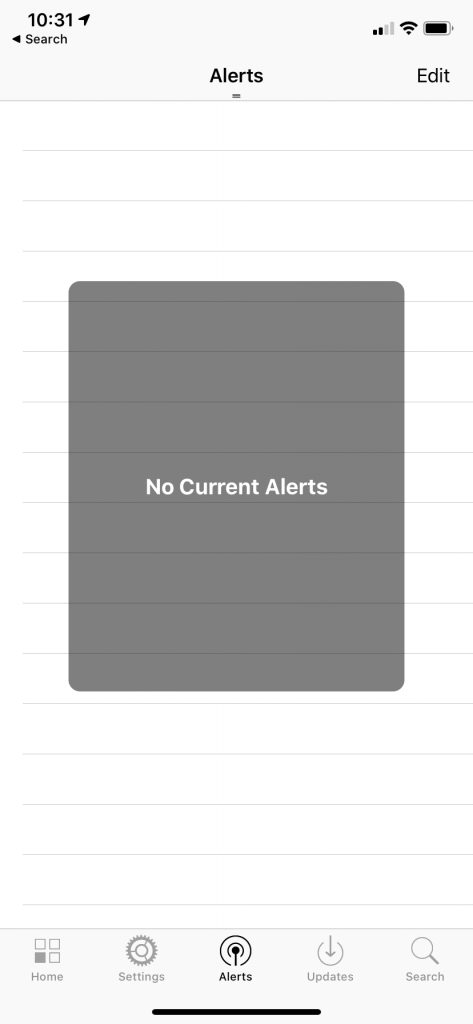
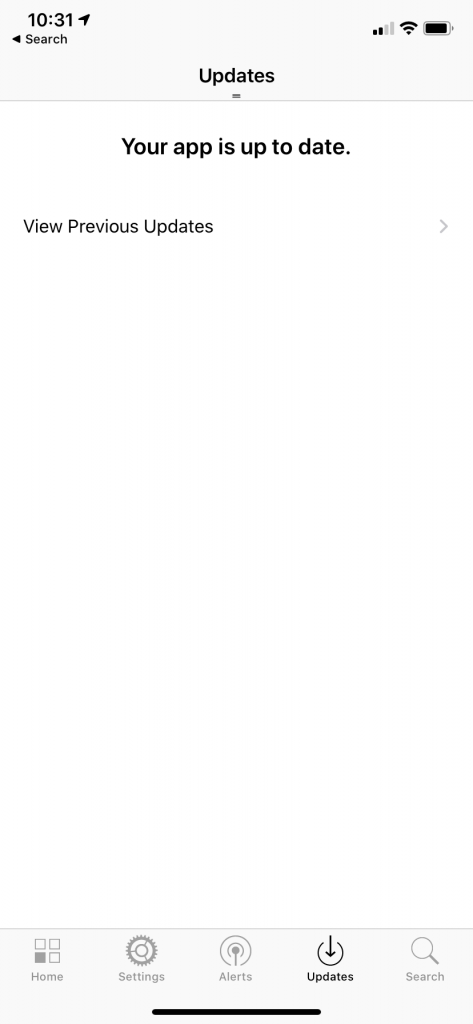
The app is quite easy to find your way around however I do not think all of the parts are necessary, especially to be on the main page. I only find myself using the timetables part of the iHull app as Canvas and email (the other 2 parts I may use) already have their own more effective apps and work better from there than from the websites generated from clicking the tiles in the iHull app. I only really explored the rest of the app for this task and taking the screenshots below. I never used the tabs at the bottom and I think a lot of them are pointless, especially the Updates tab. I’m not sure what the purpose of this tab is as it seems to be a place for patch notes for the app, but this for one isn’t essential information and also if it was needed it is on the app store on the app download page. It seems like an odd thing to have within the app itself.
The fact I am not using all of the elements of the app got me thinking about how I could customise the app to each user and have an option to pick the parts that they want on their home screen like a dashboard of essentials. Different users would use different things within the app and it would be a good idea to keep all of the elements and filter them like this rather than cutting away any parts of the home screen that people may find themselves using.
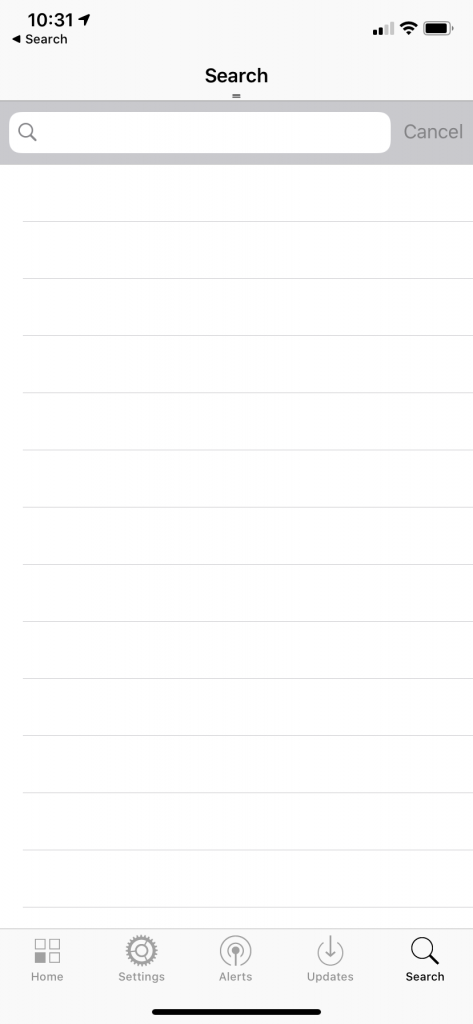
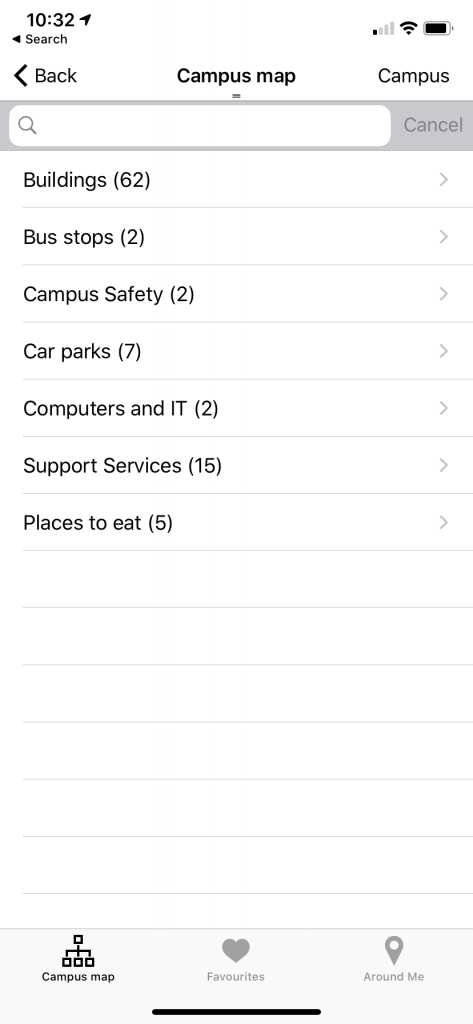
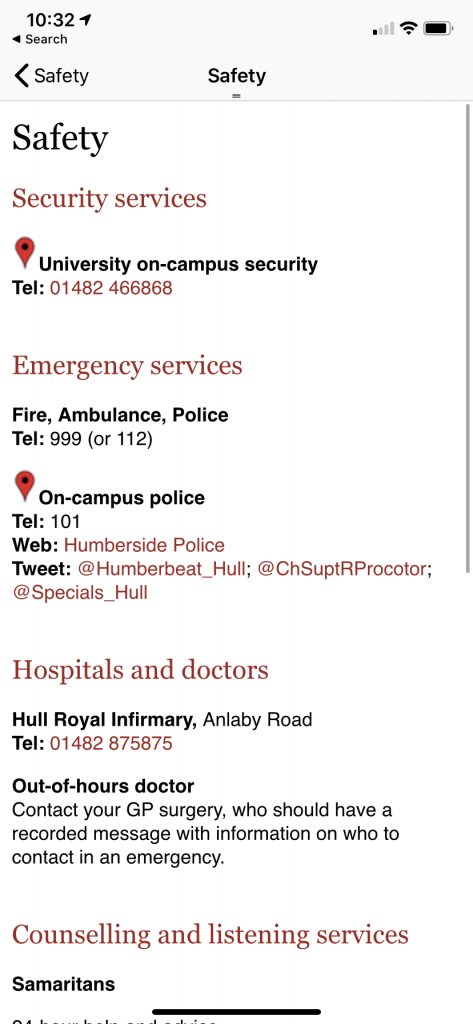
Another tab that I haven’t found myself using is the search tab as everything on the app can be found really easily from the tiles on the home page and searching isn’t really necessary with how the app is built. It also could have just been a search button at the top of the screen on the white bar instead of being its own tab on the app. My main issue with the app itself is that a lot of the tiles on the windows phone esque homepage just lead to simple white pages with typed text on them. For example the Safety page does this. This page just leads to a list of text, I think it would be a lot more useful if these were clickable links and useable phone numbers so that the relevant information could be accessed from inside the app rather than taking this information and transferring it to a web browser to search for these sites etc.
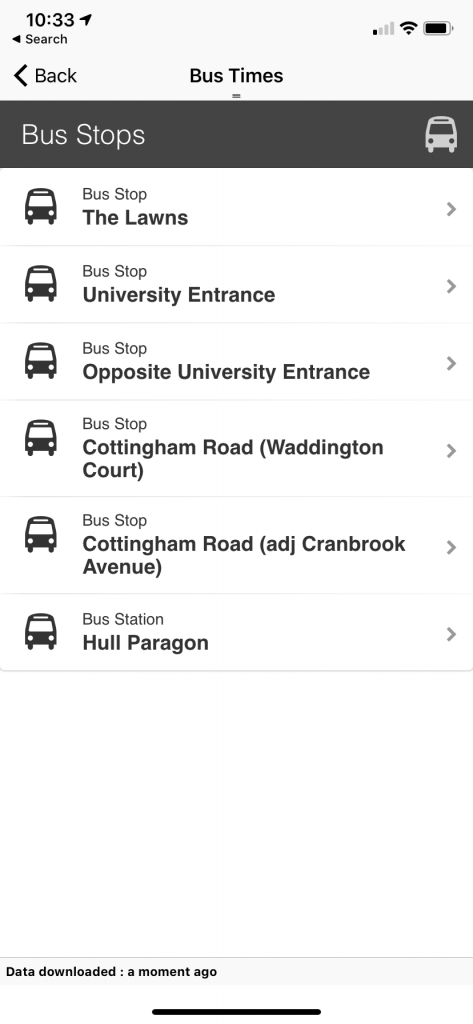
Another tile I do not like within this app is the Campus Map. When I first clicked on the locations tile I was expecting an interactive map of the campus or at least an image of the map however what greeted me was a list of places, within these another list, and finally once I clicked a location it showed me a pin on google maps and a grainy picture. There was an option for directions but you have to put in your own locations once this is clicked so t is not an effective system for locating buildings. An interactive map would be much more useful for this as currently you cannot see your current location, the exact buildings on a map (only a bunch of pins once you press campus) or even a clear image. It would be useful to see yourself on the map and almost essential to new students and users to find their way around the campus.
Overall there are actually more features that I do not like than the ones that I like. I will take all of these observations on board and compare them with my friend who is not a student to see how these differ and are similar and see if this helps me with planning out my app. I think there are a lot of things I want to change but some things that I do like, such as the fact not everything leads to outside apps and is native to the iHull app and the tile interface is quite nice however the style of it within the app itself does make it look dated. I will consider everything I have thought about whilst looking at the existing app and use this within my own designs.
Edit: Due to the current pandemic, I was not able to get together with a friend to have them test the app on my iPhone, I do still think that this would have been a useful exercise to undertake. I have chosen to leave this part in my blogpost as it is still part of my planning for this project .