To go with my posters and digital advertising I decided that merchandise was an interesting next step for my arts festival, merchandise is always a good way to promote an event and allows people to indirectly spread the word about an event. I decided that a good step for what merchandise to make for the festival was tote bags. As my target audience is young people I know that a lot of the current y2k/ indie fashion trends encompass totes as the bag of choice.




I searched on freepik for a free use tote bag mock up to use to showcase my designs. Once I had this I started to edit the file and place my graphics onto it. I wanted to create the designs directly onto the bags instead of working in another file first as I felt it helped me to really visualise the space better and allow for the design to develop organically to fit the space. I made two variations of this bag, a blue version and an orange version, keeping a similar layout for both. I took the text directly from 2 of my posters to tie it into the advertising designs strongly. I initially was only going to design the front of the bags but created a fun flower pattern for the back side which I really love the mismatched vintage feel of.
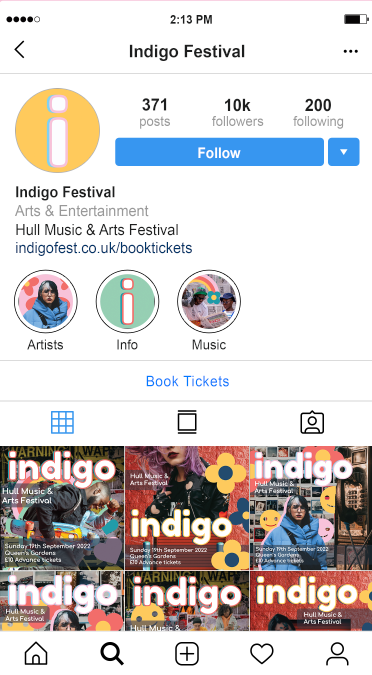
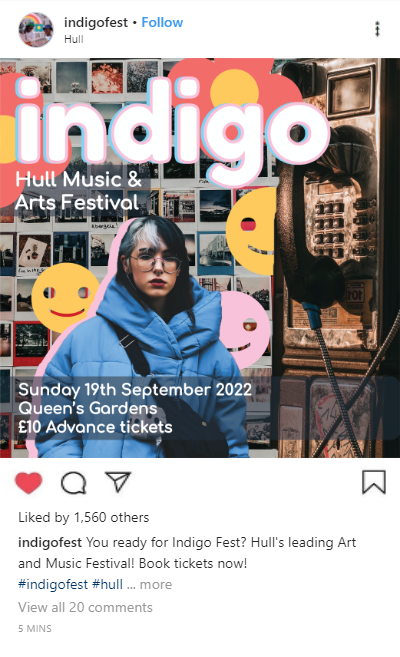
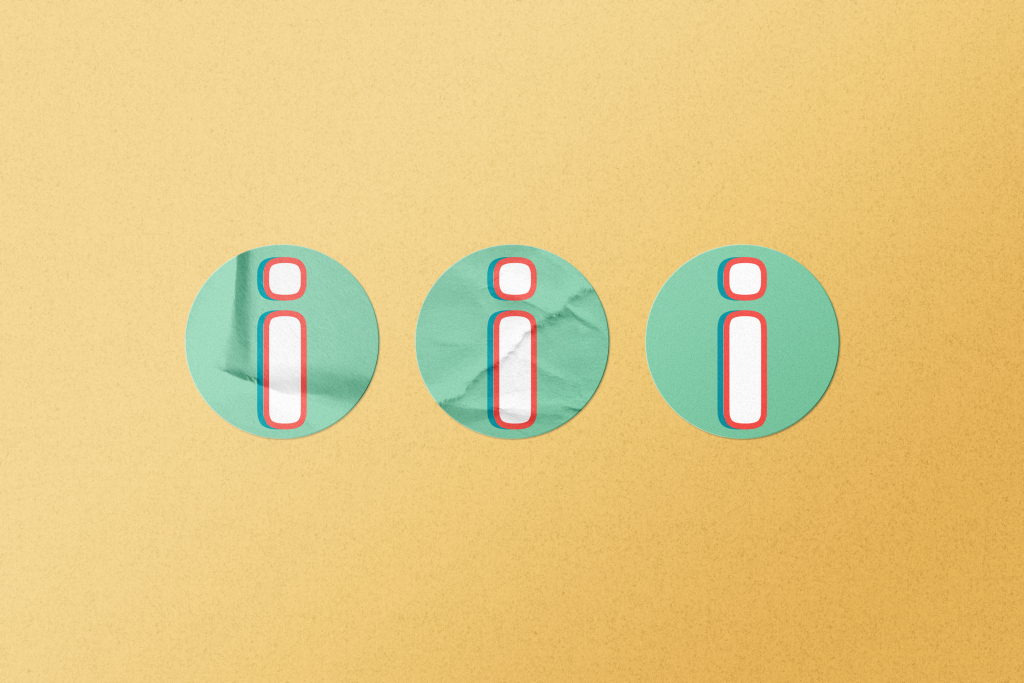
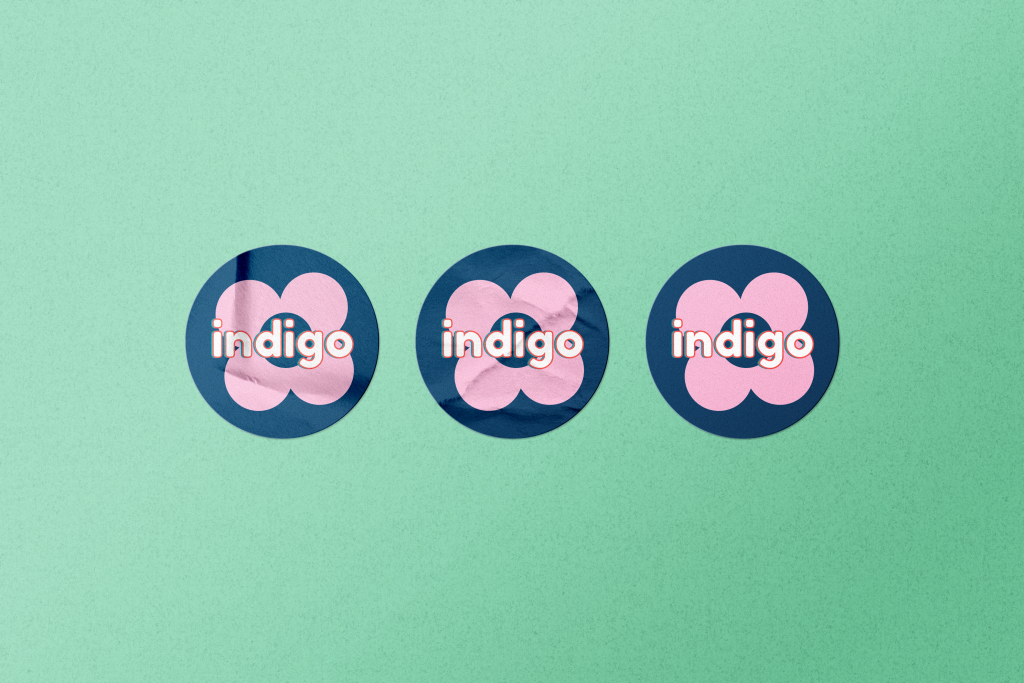
After I made tote bags I decided that stickers would be another thing that would fit well with the branding and promotion for the festival itself. I decided that the designs would be reminiscent of the icons for the social media accounts. I wanted to do this so there would be a link to the physical merchandising and the digital branding. I created some square designs to start using my font and some of my graphics following the colour scheme and then went to find a mock up file for stickers. I found this also on freepik for free use to showcase the designs properly and show how stickers would look for the brand. I think that these could be a fun edition as either freebies for consumers to promote the event or sold at the festival as paid merchandise. I think they are a really good thing to have for advertising and promotion as stickers fit well with my y2k/vintage target audience and a lot of my design scheme is based on sticker graphics, stickers can be put on anything so are a great way to receive free promotion and press for an event with minimal to no effort on the organisers part except creating the stickers.




Mock Up References:
Cosmo Studio, 2022. Round sticker mockup Free Psd. [online] Available at: https://www.freepik.com/free-psd/round-sticker-mockup_12006123.htm#query=rectangle%20sticker&position=0&from_view=keyword [Accessed 15th April 2022].
vectorium, 2022. Tote bag on black mockup Free Psd. [online] Available at: https://www.freepik.com/free-psd/tote-bag-black-mockup_11810572.htm#query=tote%20bag&position=0&from_view=search [Accessed 15th April 2022].