In this blog post I will be talking about the constraints and limitations of storytelling/ narrative in animation and comparing modern and traditional animation and their respective issues. Within animation I would say there are two main techniques, modern and traditional, both using the same principles just different methods of achieving them. These two techniques to making animations have some similar and different limitations which I have noticed whilst considering this topic.
Within older traditional animation techniques I have noticed a few things that could be considered constraints or limitations compared to the modern day equivalent processes. With traditional 2D animation once a mistake is made I know that it would be difficult to rectify if it is not spotted early on. All of the frames that had been created for this animation past the point of the mistake could be wrongly drawn and would possibly need to be remade, this could be considered a limitation as it means that the animation has to be pretty much perfect the first time around and it leaves no room for error. Comparatively, digital animation is much easier to change a mistake in, a lot of the work can be done by the computer as I know from experience, and the mistake could be found and corrected easily and quickly.
Modern digital animation offers the chance for not only rectifying mistakes easier but also offers a boost in creating an animation. Speed and ease of creating a project is increased when using digital techniques, software such as After Effects and Photoshop can be used to animate an idea and it can be easily done, traditional techniques however mean drawing everything by hand with no assistance which can be a hinderance and constraint to the time needed to complete a project, more time would need to be accounted for to make something traditionally than it would digitally. The issue with time could also inhibit the story that is being told as the maker may make it shorter or change their idea to save time.
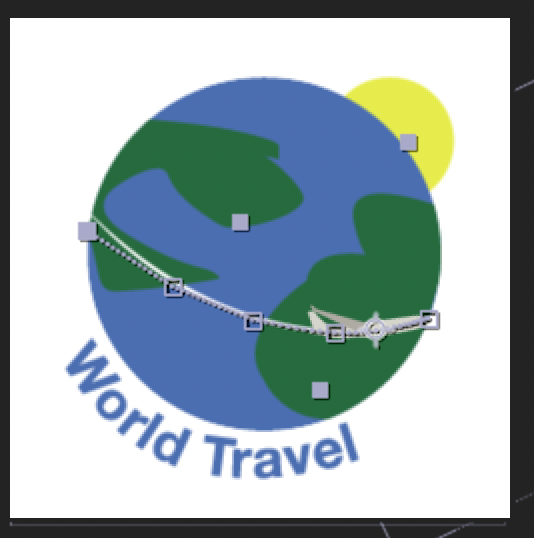
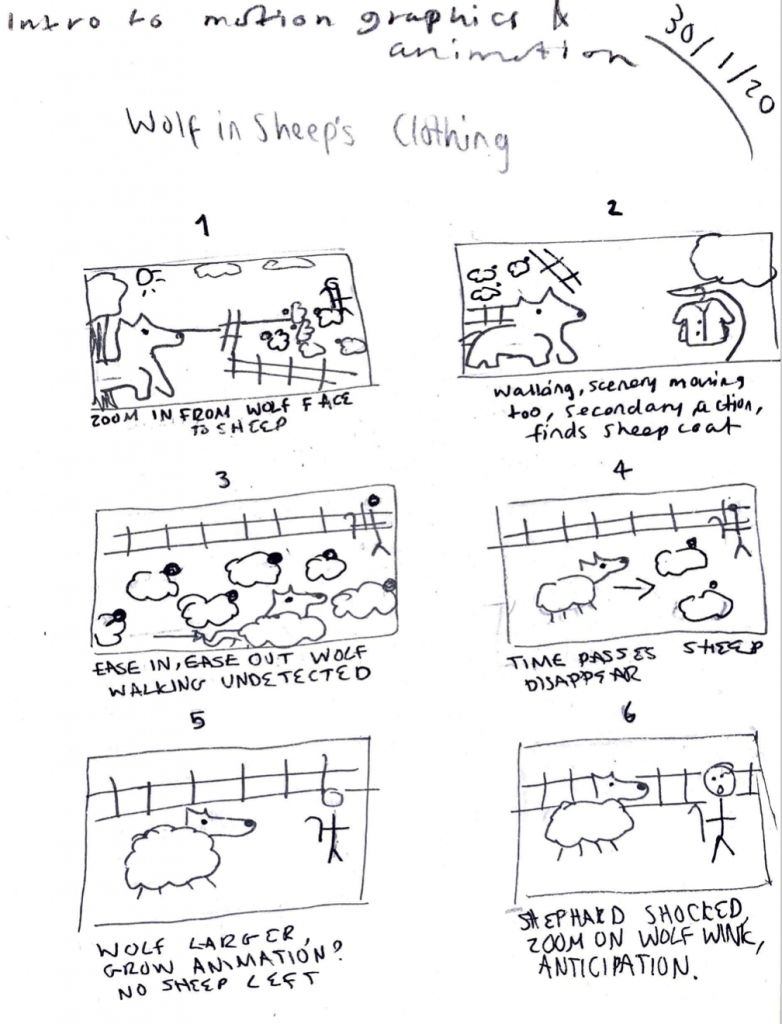
A constraint I can think of that applies to both digital and traditional animation is that of camera angles. When considering an animation I was going to create for part 3 I had to think about the angles of scenes and what I could actually achieve and what I could not in an animation. Complex shots seem harder to make than something more simple as the ‘camera angles’ or perspective are difficult to animate from my perspective. If you wanted some elaborate camera shot the scene and everything in it would have to be drawn from all the angles that you wanted to make it actually change perspective how you envisioned it. This is a constraint as it means a lot of things cannot be done easily in animation that you want to make as the angle is restricted and has to be redrawn. This also means some storytelling could not be achieved as desired.
In digital animation I would say that a limitation would be the device and software that is being used. Many animators will have different budgets for their animations and access to different things. For example I would not have been able to complete choice 1 of this project due to my Macbook not having enough processing power to use After Effects and such for long periods of time without crashing, this paired with the small amount of storage on the device meant that I could not have created an animation unless I had access to better technology therefore I was limited with what I could do. Along with considering devices and software and such, there is also the chance for loss of data or software errors when making digital animations which is a restriction in my view. It restricts the amount someone can work at a time and means that being careful and keeping backups of data regularly have to be done, this could pull someone out of the creative process and hinder ideas.
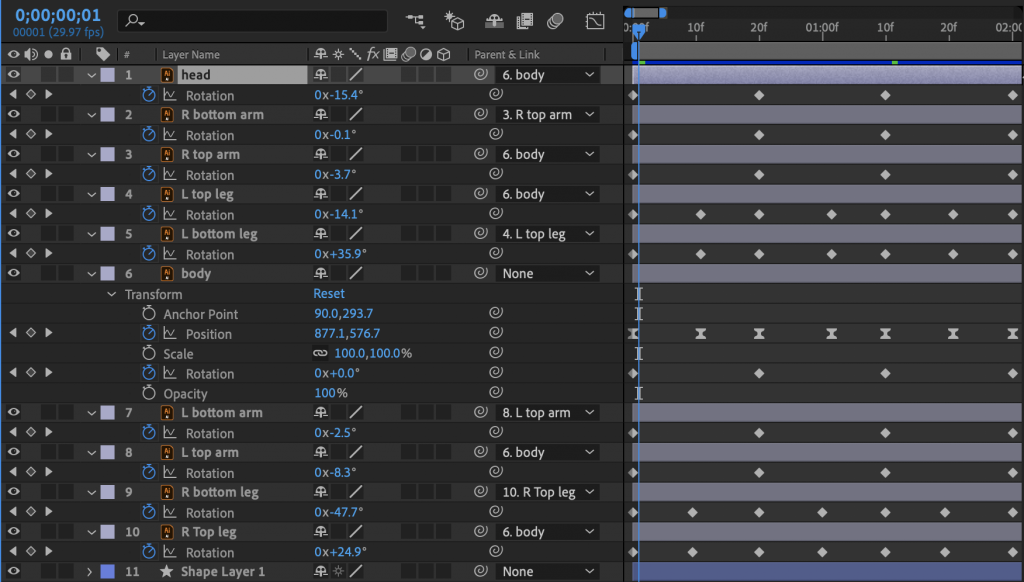
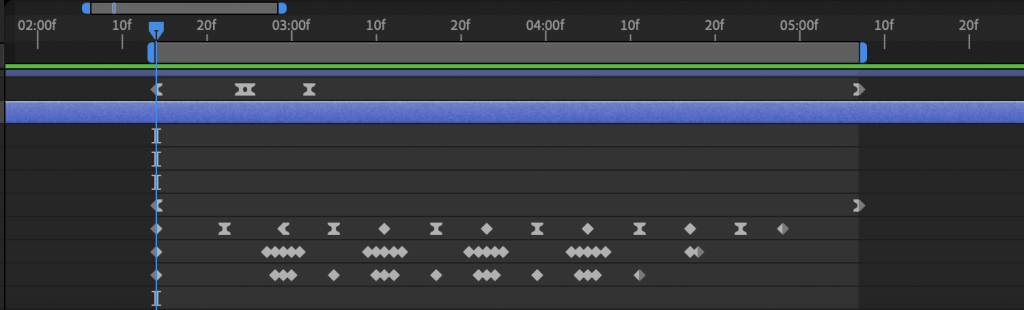
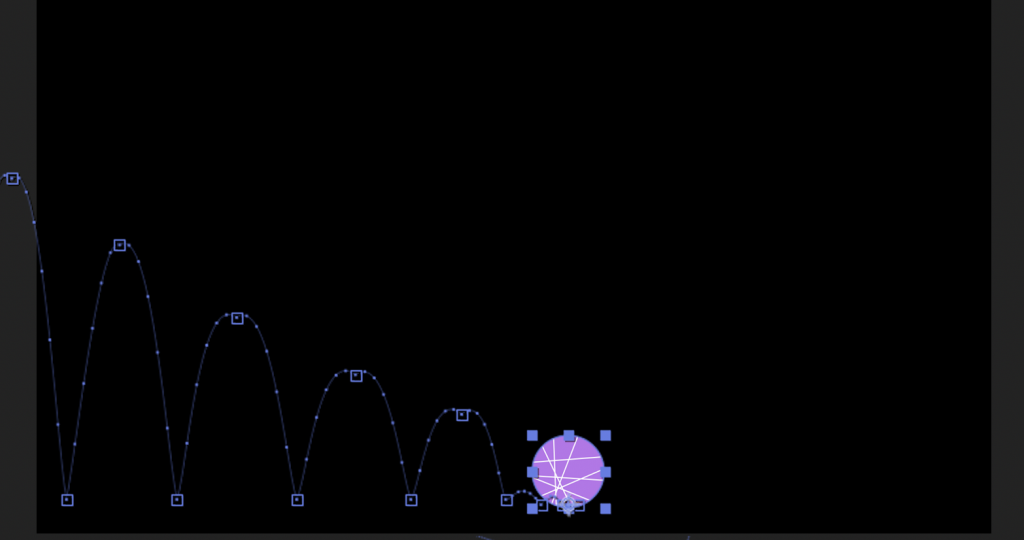
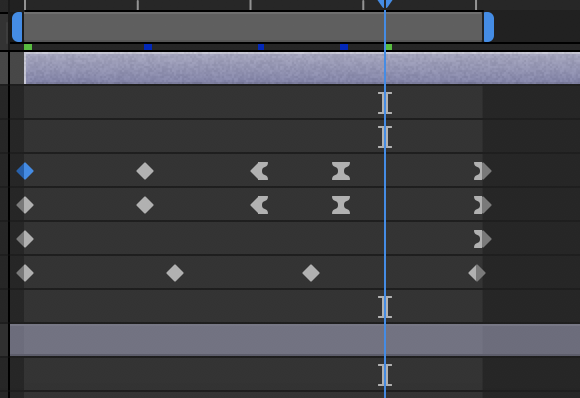
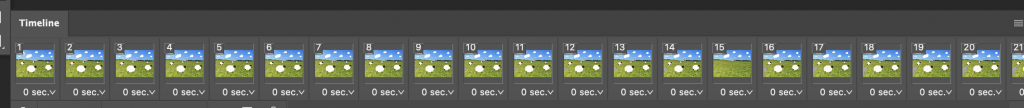
In my opinion despite some of the limitations and constraints with digital and traditional animation, modern techniques mostly help creators rather than hinder them. Modern techniques from my experience help the animation in creating something that in the end is smoother and more precise along with being easier to create due to the conveniences of technology. A lot of things can be automated, for example in after effects the software can move things for you if you set key frames and it fills in the points in-between, which can be massively time saving.