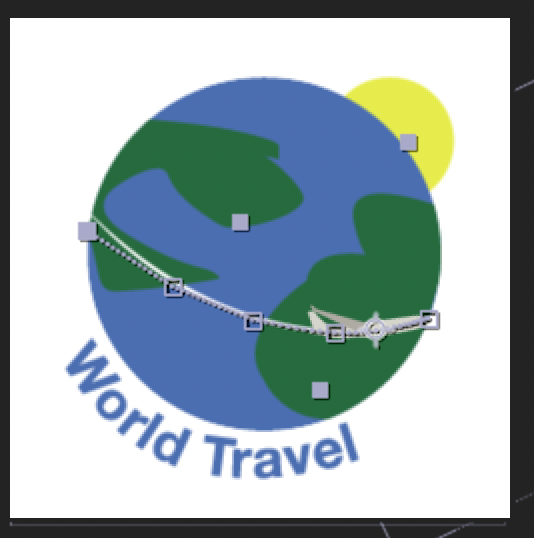
Below is the logo that I created for Task 2. I decided that I was going to make a travel company logo as I had an idea of an animation I could make for one like that. I decided that I was going to make a logo that featured the world and a plane going around it, I felt like this would be a cool logo and something that was easy to make with my limited skill set. I picked World Travel for the company name as this summed up what the company did and I didn’t feel like the name was the biggest element for the logo, it was the animation itself. The customers would be families and holidaymakers looking for travel and air fairs across the world. I picked blue, green and yellow and shades of white and grey for the main colours of this logo as these were the colours that made sense for the design. I wanted my logo’s animation to be simple so I think the idea of having the plane fly around it was good and also illustrated what the company did better than the still logo would itself.

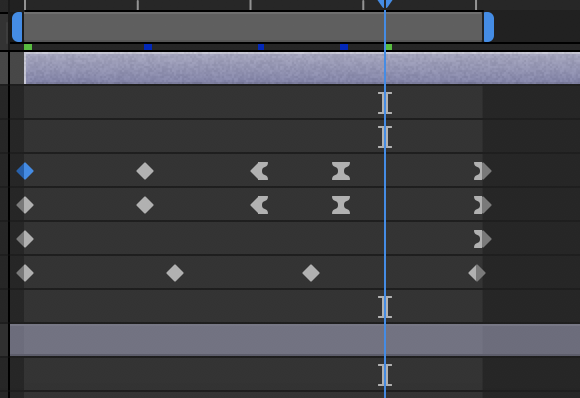
Below are some screenshots of my progress and how I animated the logo. I used the scale, rotate, and x and y position settings to achieve my animation. I decided that I wanted it to follow the line on the logo so this is the path that I animated it to take. To create this animation I used Adobe After Effects and the key frame system within it.
Below is the gif of the animated logo that I created. To make the gif I first had to render the animation as a video, I did this by adding it to the render queue and saving it as a .mov file. Once I had this video I used an online converter to make it into a .gif file.