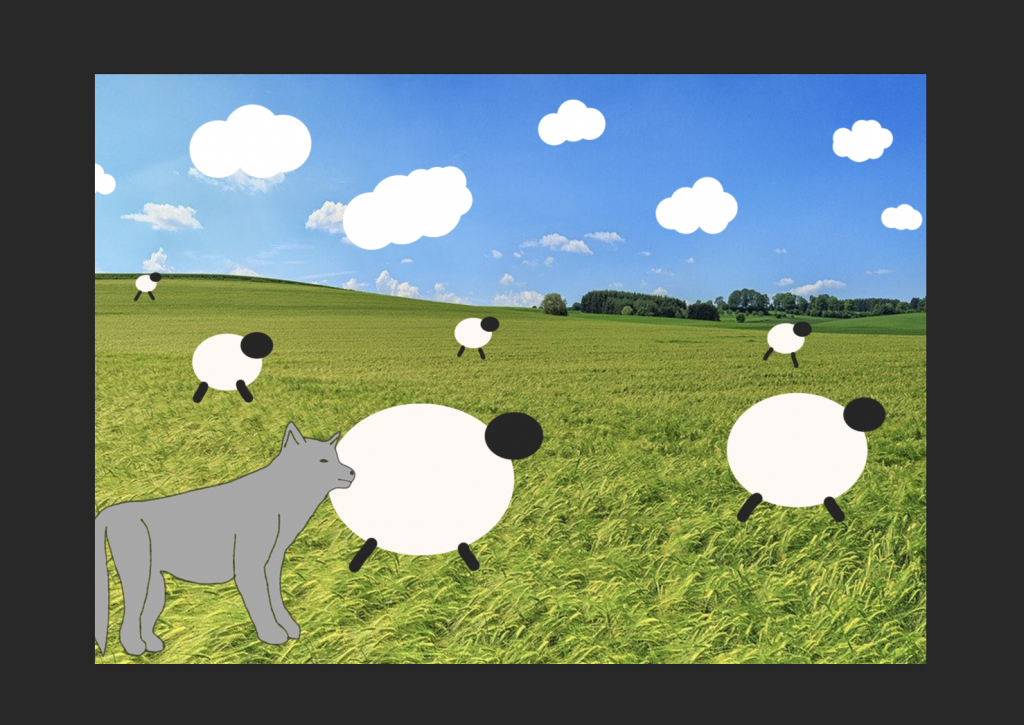
This is the animation of a scene that I created. I produced this in photoshop. I had never really made animations before so I did keep it relatively simple but tried to use some of the principles of animation within my work. The principles that I used in this animation that I made include arcs (how the wolf travels across the screen from right to left) and ease in (how the wolf slowly moves in from the left of the screen at the beginning).
I’d say my animation is closest in style to a cel animation but also could be close to stop motion in a way. I would say this because the background itself is stationary and used within every single frame of the animation and is on a separate layer. The wolf, the clouds and the sheep are then on individual layers placed on top of the scenery This is similar to cel animation as these foreground layers are placed on top of the background layers and are able to be moved separately and are mostly transparent so the underneath layers are not effected by their addition or subtraction. It is however quite similar to stop motion however as not every single frame is redrawn they are simply shifted along as you would move things in stop motion.
I think that this animation, despite the look of it being simple looks okay for a first attempt at a more traditional looking animation technique.
Above are screenshots of how I layered all my pieces together to make the scene. This is how all my layers worked together in photoshop. I created everything on separate layers so I could move things at their own speeds and make things flow how I wanted them too. I wasn’t sure how to make a complicated animation so I wanted to do something simple such as objects just moving across the screen showing some animation principles.
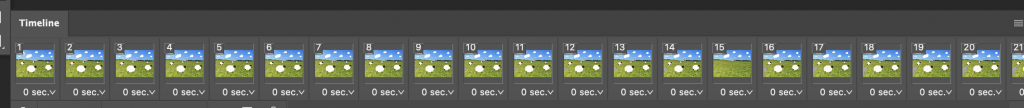
Below is a screenshot of my timeline in photoshop showing some of my frames and how the ones next to each other are quite similar as some objects moved more and some less than others.