For my story I wanted to have a basic 3 part story structure using a beginning, middle and end. The beginning of a story usually is where the characters are introduced, the setting and world building is established and the goals for the characters are explained. The middle of a story is usually where something a character has to overcome happens or a conflict is introduced/ the character makes progress towards the goal. Finally the end is usually where the conflict of the story is resolved or the main plot points are wrapped up, though elements can be left untied to add to the idea of an open ending.
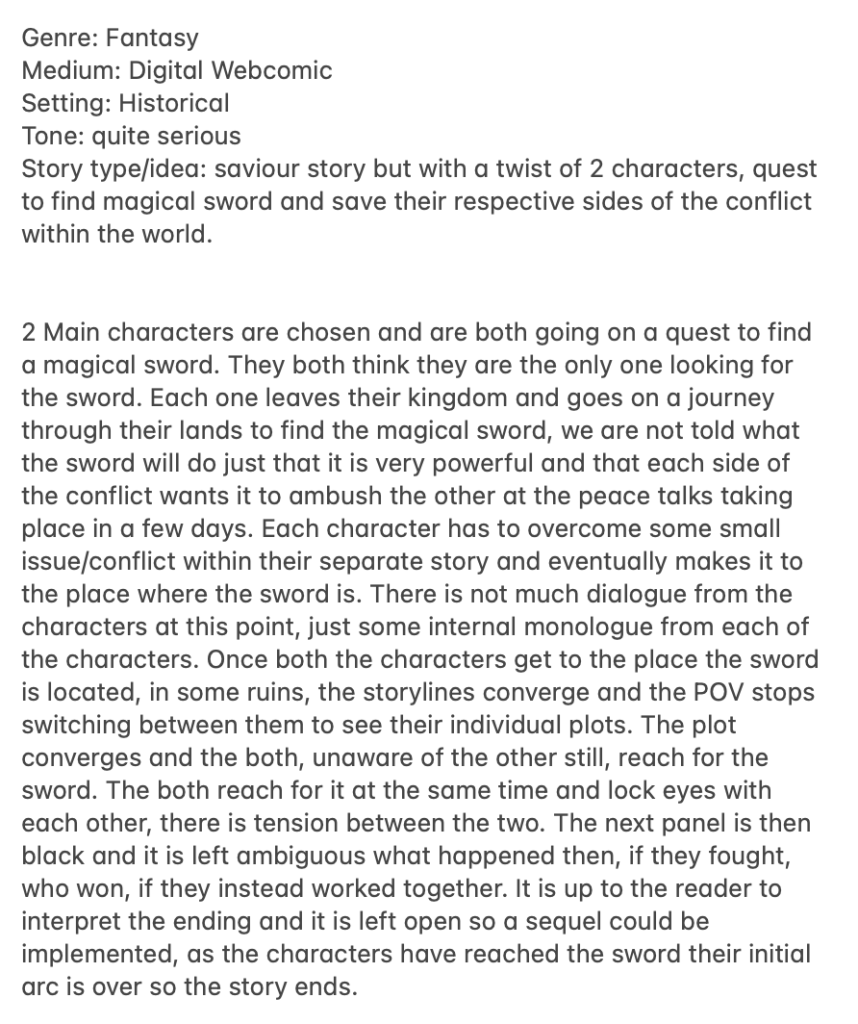
With all of this in mind I took my mind map I had made earlier and started to try to combine these elements into an actual story that I could create a webcomic for for the assignment. Below is some notes I created outlining the initial story that I had created and how I wanted it to progress. Writing down all my ideas for the story really helped me decide on the elements and see that I could fit them together into an interesting and cohesive dual perspective narrative.

Story Outline Creation
Once I had a written summary of my story using the mindmap I initially made, I had a really strong idea of what my idea was going to become and how I was going to turn it into a webcomic. I started by definitively mapping out the beginning, middle and end of my story into a proper outline. I started with my beginning section and created a part of the mindmap. I added a point for myself to each branch of the map to remind myself of the goals I wanted each part of the story to fulfil. The beginning part of the story would contain the bulk of the exposition and establish the plot and setting within the world by having a sort of omniscient mysterious narrator to the story. This invisible narrator would be telling the important information and key points to the audience that I feel either can’t be achieved using the visual medium efficiently or could not be told in a concise manner in any other way. The beginning of the story would also introduce the two point of view’s from the two main characters, the story will show each part of the journey from each girls point of view.
The middle of the story will be dedicated to the two hero’s journeys to the goal and the challenges that they have to overcome within this section of the narrative. They both will have to journey to the location of the sword within this arc and will have a minor task that they have to get past. One of these characters tasks will be being caught in deadly ivy and having to find a way out and the other character will have to cross a ruined bridge as their challenge. These parts of the story offer a roadblock in the journey which must be overcome by the protagonist and offer character development in the form of them becoming stronger by overcoming these tasks placed in front of them that hinder their journey progression before they are solved.
The final part of the narrative is where the two halves of the story as told by the 2 main character’s points of view are converged into one narrative. Each of the hero’s will finally reach the place that the magical sword is housed, within a ruin, and being in the same place their stories will naturally converge. They will both discover each others presence once they reach for the sword. This will imply the end of the journey as they have discovered the sword but also signify the start of a new journey together, in an open ended conclusion as they touch hands. It is implied with character narration that the omniscient narrator all along was one of these two main characters and that they know how the future of the story will turn out, with love and loss and war. This is an interesting twist to find out that the narration the whole time was one of the characters telling the story of the journey from both points of view, their own and their lovers.